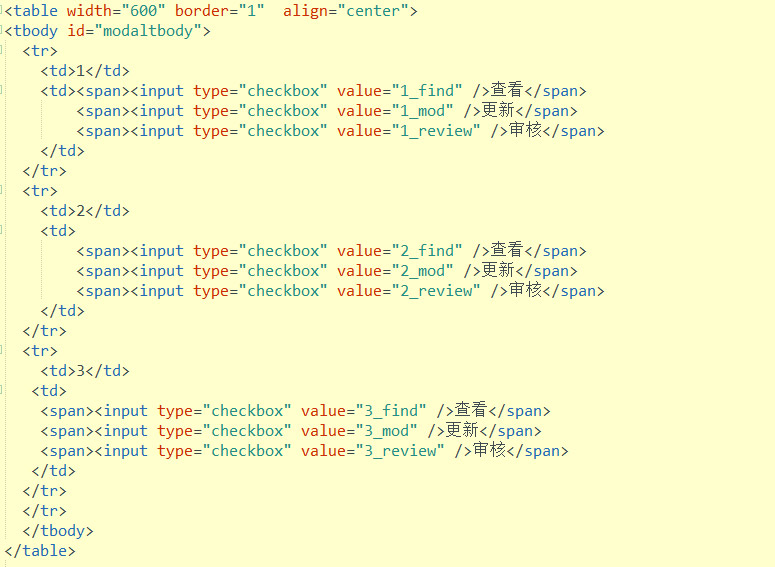
需求:具有审核权限的一定会有更新、查看权限,具有更新权限的一定会有查看全选没有选中查看权限的、一定没有更新、审核权限
思路:根据value值来判断,查看权限的value值会包含_find、更新权限的value值包含_mod、审核权限的value包含_review,在点击checkbox的点击事件上操作。


$(function() {
$("#modaltbody input[type='checkbox']").change(function(){
var str=$(this).val();
if(str.indexOf('review')>0) {
//审核
if($(this).is(":checked")) {
$(this).parent().parent().find("input").each(function(){
if($(this).val().indexOf('find')>0 || $(this).val().indexOf('mod'))
{
$(this).prop("checked",true);
}
})
}
else
{
$(this).prop("checked",false);
}
}else if(str.indexOf('mod')>0)
{
//修改
if($(this).is(":checked")) {
$(this).parent().parent().find("input").each(function(){
if($(this).val().indexOf('find')>0)
{
$(this).prop("checked",true);
}
})
}else
{
$(this).parent().parent().find("input").each(function(){
if($(this).val().indexOf('review')>0 || $(this).val().indexOf('mod')>0)
{
$(this).prop("checked",false);
}
})
}
}else {
//查看
if(!$(this).is(":checked"))
{
$(this).parent().parent().find("input").each(function(){
$(this).prop("checked",false);
})
}
}
})
});
jquery使用attr,removeAttr二次无法选中的问题解决办法
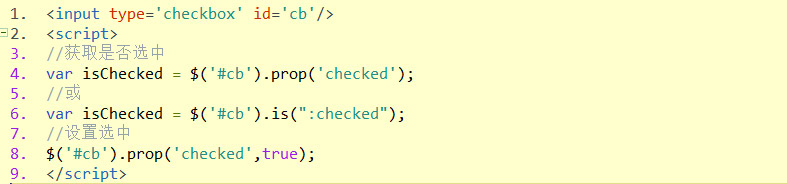
这里的选中checkbox、取消checkbox也可以用下面的写法
$(this).attr("checked","checked");//选中
$(this).removeAttr("checked");//取消
这种写法的缺点是在chrome浏览器中第一次点击有效后面就不行了,IE8倒是没有问题
百度了很久找到原因是HTML的属性分为attribute和property,暂且将后者称为特性。
checked属性即分为attribute->checked,和property->true,false。
对于一个checkbox,若未定义checked="checked",alert($.attr("checked")) 的结果是undefined。若已定义则结果是checked。attribute并不随着checkbox的状态变化而改变。
使用prop($.attr("checked"))的话输出则分别为false和true。property则随其变化而变化。
所以在修改checked属性时要使用prop()。prop()在jQuery1.6版本后新增。
另外关于在IE9之前版本中,如果property没有在DOM元素被移除之前删除,使用.prop()方法设置DOM元素property(简单类型除外:number、string、boolean)的值会导致内存泄露。为了安全的设置DOM对象的值,避免内存泄露,可以使用.data()方法。 目前尚未遇到,先记在这里。
$('#checkbox').attr('checked'); 返回的是checked或者是undefined,不是原来的true和false了,有关此问题的解决方法如下。
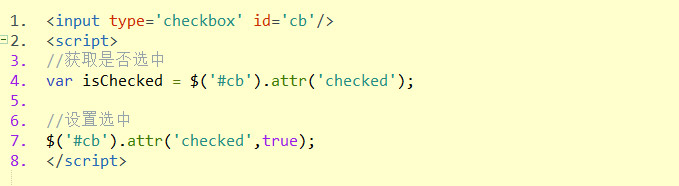
在JQ1.6之前的版本,我们会这样写我们的代码:

这样写在JQ1.6之前完全没问题,可是当我们升级JQ1.6到更高的版本时,问题就来了,此时我们会发现:
$('#cb').attr('checked'); 返回的是checked或者是undefined,不是原来的true和false了。 并且checked属性在页面初始化的时候已经初始化好了,不会随着状态的改变而改变。所以如果checkbox一开始是选中的,那么返回的是checked,如果一开始没被选中,则返回的是undefined

分析了其中的原因,可以这样理解:
它将“属性”与“特性”做了区别,属性指的是“name,id”等等,特性指的是“selectedIndex,
tagName, nodeName”等等。
JQ1.6之后,可以通过attr方法去获得属性,通过prop方法去获得特性
1. $("#cb").attr("tagName"); //undefined
2. $("#cb").prop("tagName"); //INPUT
以上是苏州网站制作小编在实际项目中遇到的问题,记下了解决办法,额外搜集了相关信息,仅供参考,希望对遇到同样问题的小伙伴有帮助。
