很多从事前端的老铁们应该都知道vue.js,身为苏州网站建设资深程序员却很少接触到这么火的前端框架,说起来真是有点惭愧,本着学习的态度,今天苏州网站制作小编带大家一起来认识一下vue.js。那么什么是vue.js?
了解vue.js之前,先理清这样一个概念。什么是MVVM?MVVM就是Model-View-ViewModel。Vue.js是一套构建用户界面(view)的MVVM框架。Vue.js的核心只关注视图层,并且非常容易学习,非常容易与其它库或已有的项目整合。你只需要具备基本的HTML/JavaScript/CSS基础,就可以快速上手,让你用上这些现代Web开发中的先进技术来提高你的生产力。
Vue.Js的产生核心是为了解决:
a: 解决数据绑定的问题,
b: vue框架产生的主要目的是为了开发大型单页面应用,
c: 它还支持组件化,也就是可以将页面封装成若干个组件,采用积木式进行编程,这样使页面复用性达到最高(支持组件化)。
创建一个Vue.js的Hello World示例相当简单:

1、引入vue.js库
这将暴露出一个全局类——Vue,你可以用它来创建一个Vue实例。
2、创建Vue实例
Vue是一个封装了响应式开发、模板编译等诸多特性的基础类,你通过提供一些配置项,来创建一个实例:
var vm = new Vue({...});
一个常见的配置项是template,以类似HTML的语法来编制视图的结构:
var vm = new Vue({ template: '
Hello,Vue.js 2'})
3、渲染Vue实例
要将Vue实例渲染到HTML页面中,采用Vue实例的$mount()方法,这个方法的名称,意味着渲染实际上是将Vue实例生成的(虚拟)DOM子树,挂接到页面DOM中。容易理解,$mount()方法需要指定一个定位用的DOM节点———锚点:
vm.$mount(anchor_element);
Vue.js会将渲染出的DOM子树,插入锚点元素之前(并最终删除这个锚点元素)。可以使用CSS选择符或者指定一个HTMLElement来声明锚点。例如,下面的示例将Vue实例挂接到id为app的DOM对象处:
vm.$mount('#app');
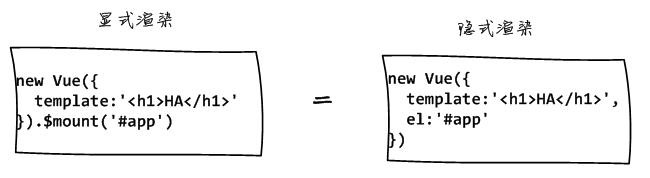
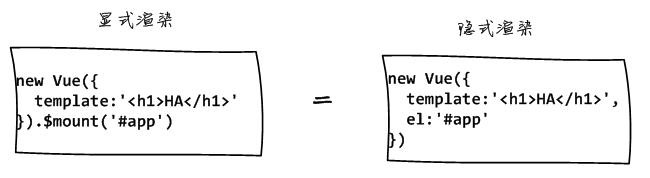
使用隐式渲染在前面的示例中,我们使用Vue实例的$mount()方法来显式地启动Vue实例的渲染。实际上,Vue.js也提供了一个实例化时的配置项el,来允许我们隐式地启动Vue实例的渲染。el用来声明目标渲染锚点,例如:
Vue({ template: '
Hello,Vue.js 2!', el: '#app'})
工作原理
如果Vue.js检测到你指定了el配置项,将在内部自动地执行渲染 —— 这时你不再需要额外调用$mount()方法了:
我们看到的大部分Vue.js示例代码,通常都会采用这种隐式渲染的写法。不过我认为在开始学习时,使用仪式感更强的$mount()方法,会让你更多一点理解Vue.js的设计思想。使用Vue的过程就是定义MVVM各个组成部分的过程的过程。 定义View、 定义Model、创建一个Vue实例或"ViewModel",它用于连接View和Model。